(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
五、CSS的三大特性
5.1 层叠性
5.2 继承性
5.2.1 行高的继承
5.3 优先级
小练习
五、CSS的三大特性
CSS有三个非常重要的特性: 层叠性、 继承性、 优先级。
5.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。
- 层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式。
- 样式不冲突,不会重叠。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS层叠性</title>
<style>
div {
color: red;
font-size: 20px;
}
div {
color: pink;
}
</style>
</head>
<body>
<div>长江后浪推前浪,前浪死在沙滩上</div>
</body>
</html>(口决:长江后浪推前浪,前浪死在沙滩难上)
5.2 继承性
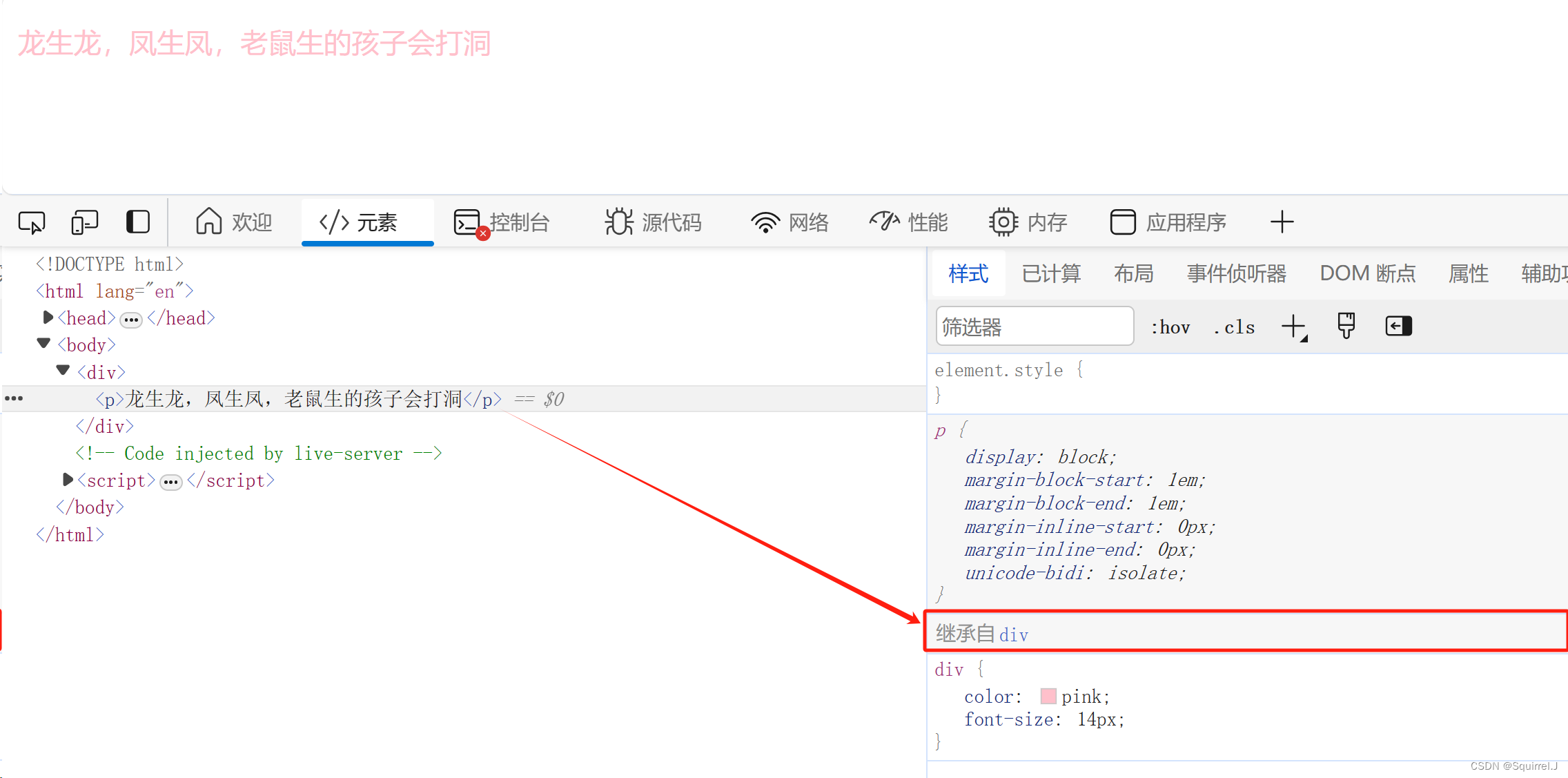
CSS中的继承性:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是子承父业。
- 恰当地使用继承可以简化代码,降低CSS的样式复杂性。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性。)


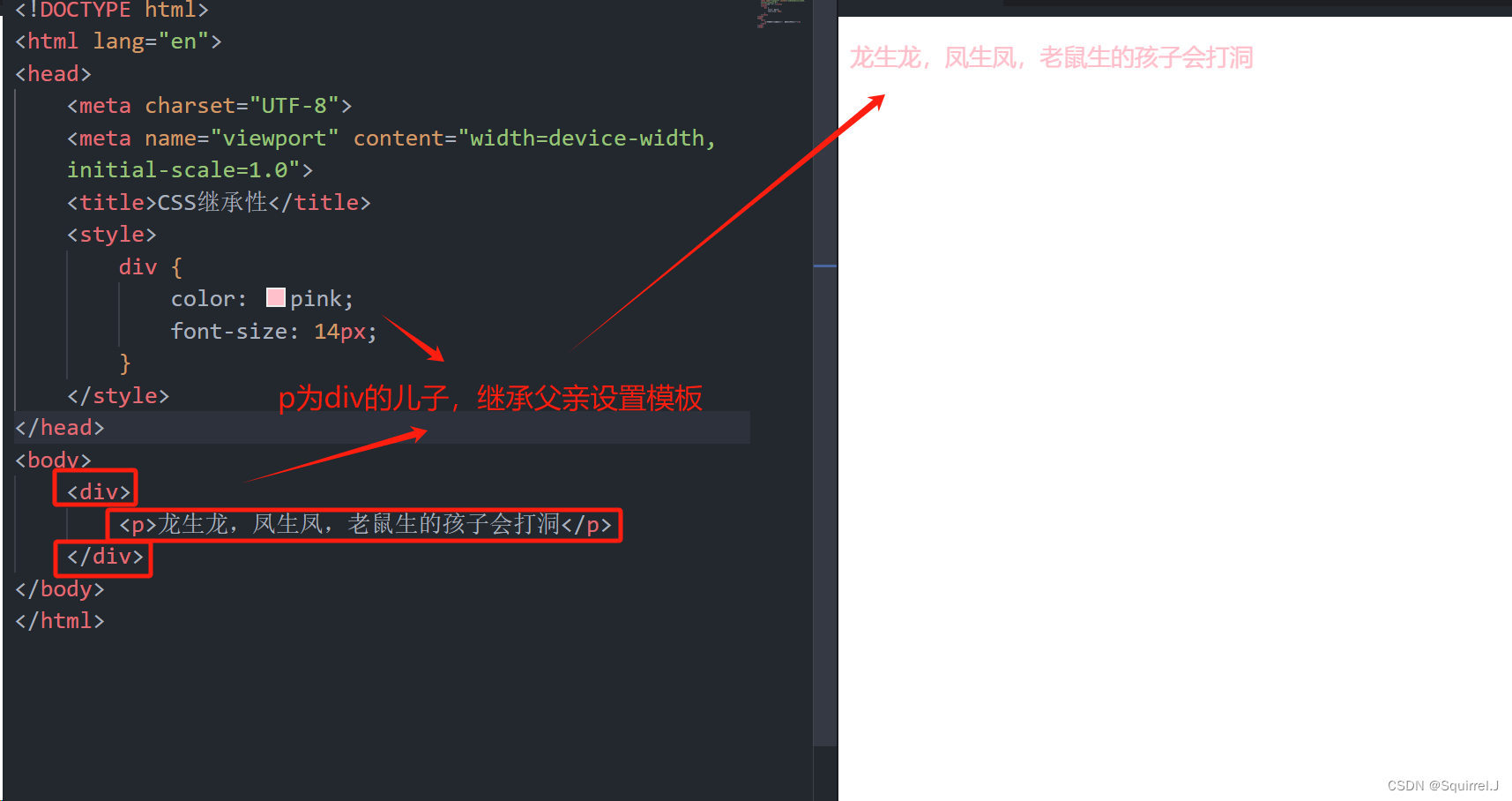
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS继承性</title>
<style>
div {
color: pink;
font-size: 14px;
}
</style>
</head>
<body>
<div>
<p>龙生龙,凤生凤,老鼠生的孩子会打洞</p>
</div>
</body>
</html>(口决:龙生龙,凤生风,老鼠生的儿子会打洞)
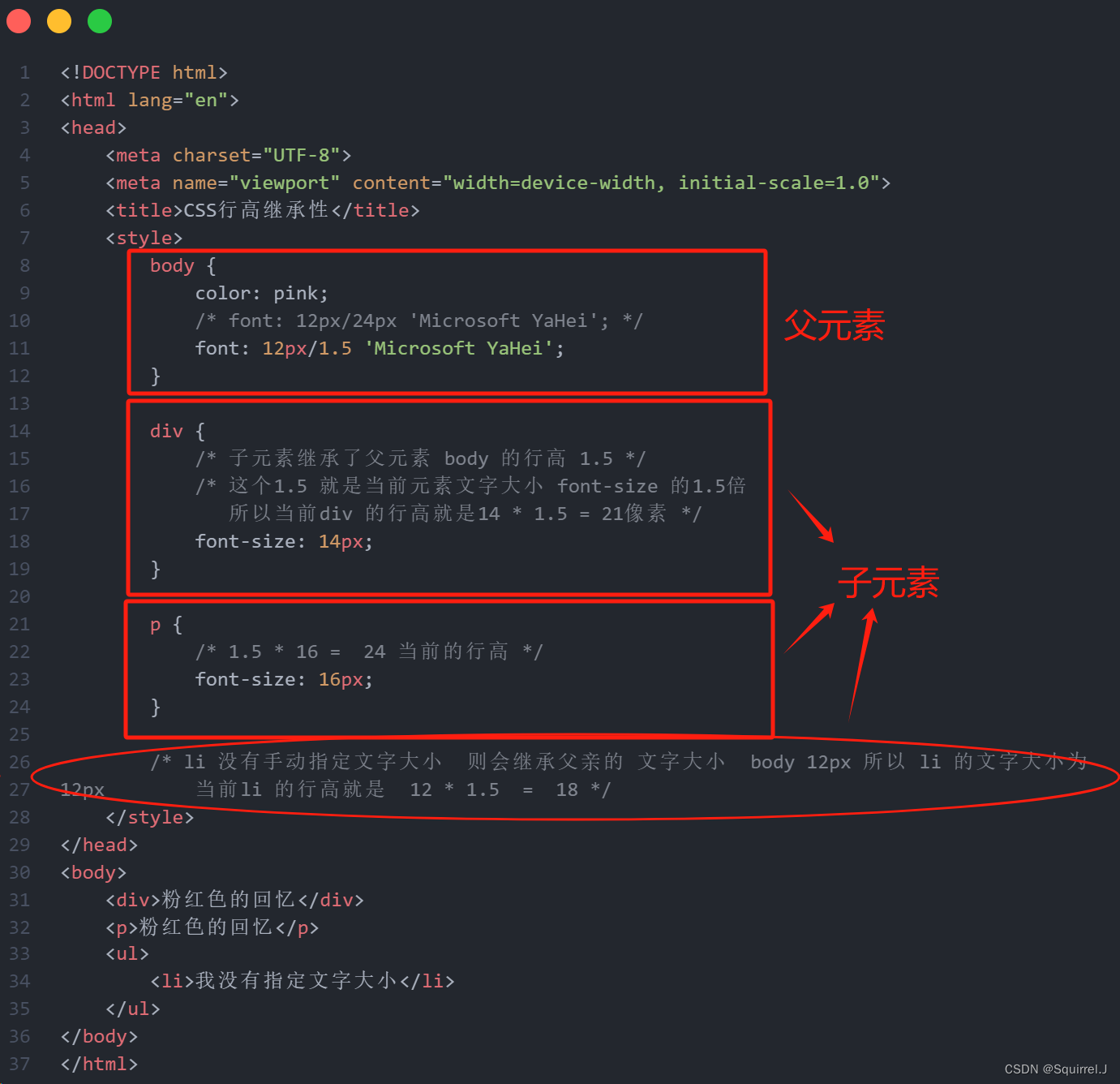
5.2.1 行高的继承
例:
body {
font:12px /1.5 Microsoft YaHei;
}
(1.5是当前元素文字大小的1.5倍)
- 行高可以跟单位也可以不跟单位。
- 如果子元素没有设置行高,则会继承父元素的行高为1.5 。
- 此时子元素的行高为:当前子元素文字大小*1.5 。
- body行高1.5,这样写法最大的优势就是里面的子元素可以根据自己文字大小调整行高。


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS行高继承性</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5 就是当前元素文字大小 font-size 的1.5倍
所以当前div 的行高就是14 * 1.5 = 21像素 */
font-size: 14px;
}
p {
/* 1.5 * 16 = 24 当前的行高 */
font-size: 16px;
}
/* li 没有手动指定文字大小 则会继承父亲的 文字大小 body 12px 所以 li 的文字大小为 12px
当前li 的行高就是 12 * 1.5 = 18 */
</style>
</head>
<body>
<div>粉红色的回忆</div>
<p>粉红色的回忆</p>
<ul>
<li>我没有指定文字大小</li>
</ul>
</body>
</html>5.3 优先级
当同一个元素指定多个选择器、就会有优先级的产生。
- 选择器相同,则执行层叠性。
- 选择器不同,则根据选择器权重执行。
| 选择器 | 选择器权重 |
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内选择器 style=“ ” | 1,0,0,0 |
| !important 重要的 | ∞无穷大 |
(从上至下,权重依次增大)
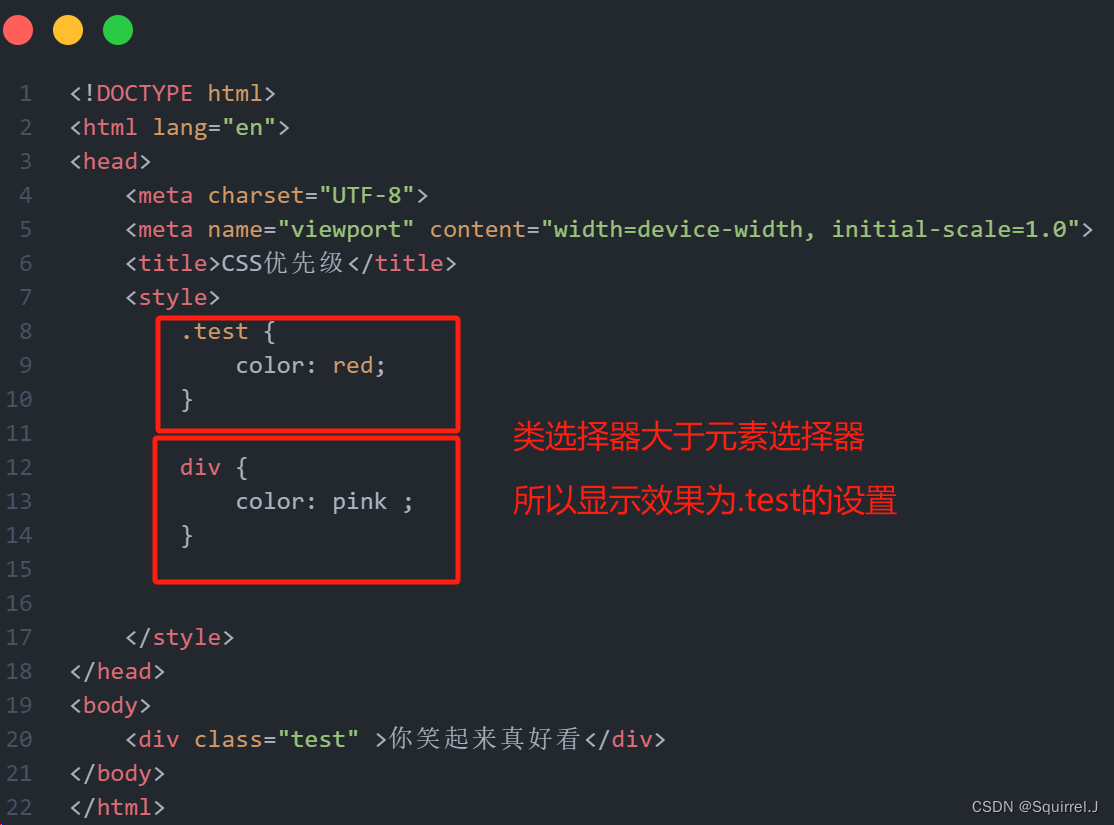
1.类选择器与元素选择器


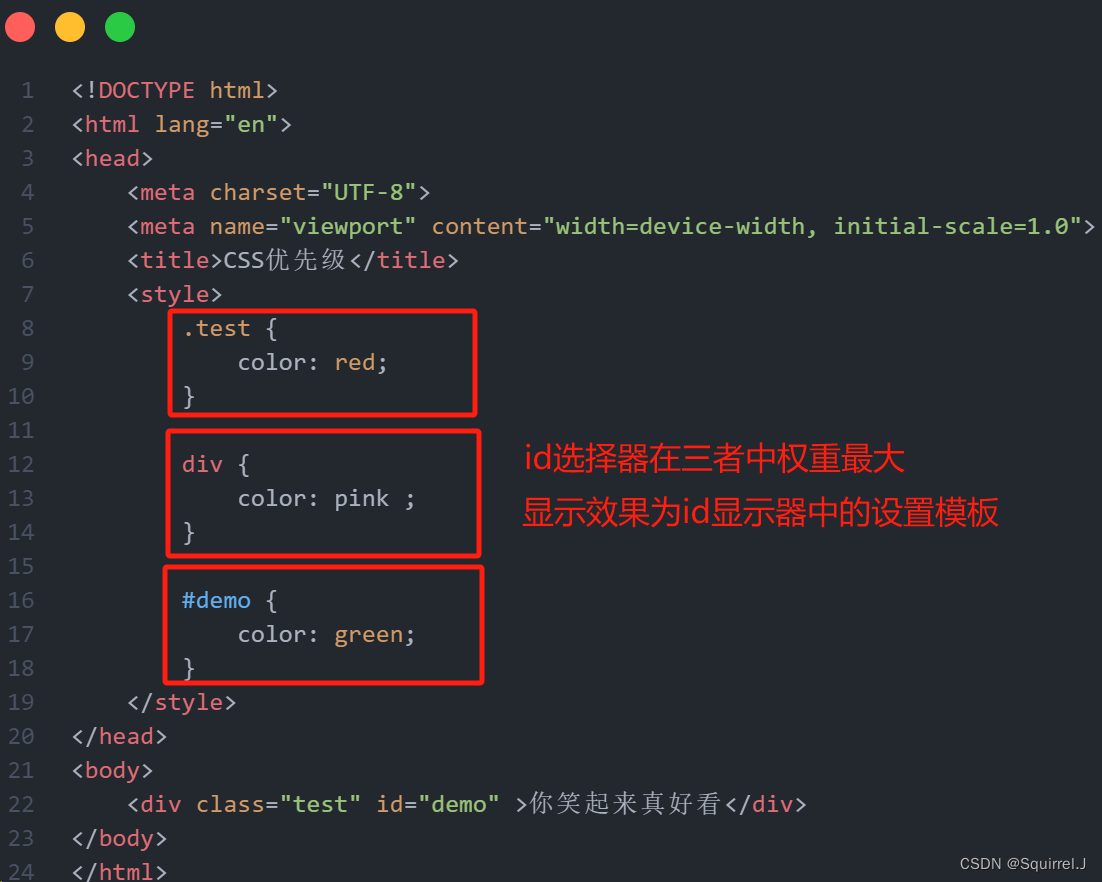
2.类选择器、元素选择器与id选择器


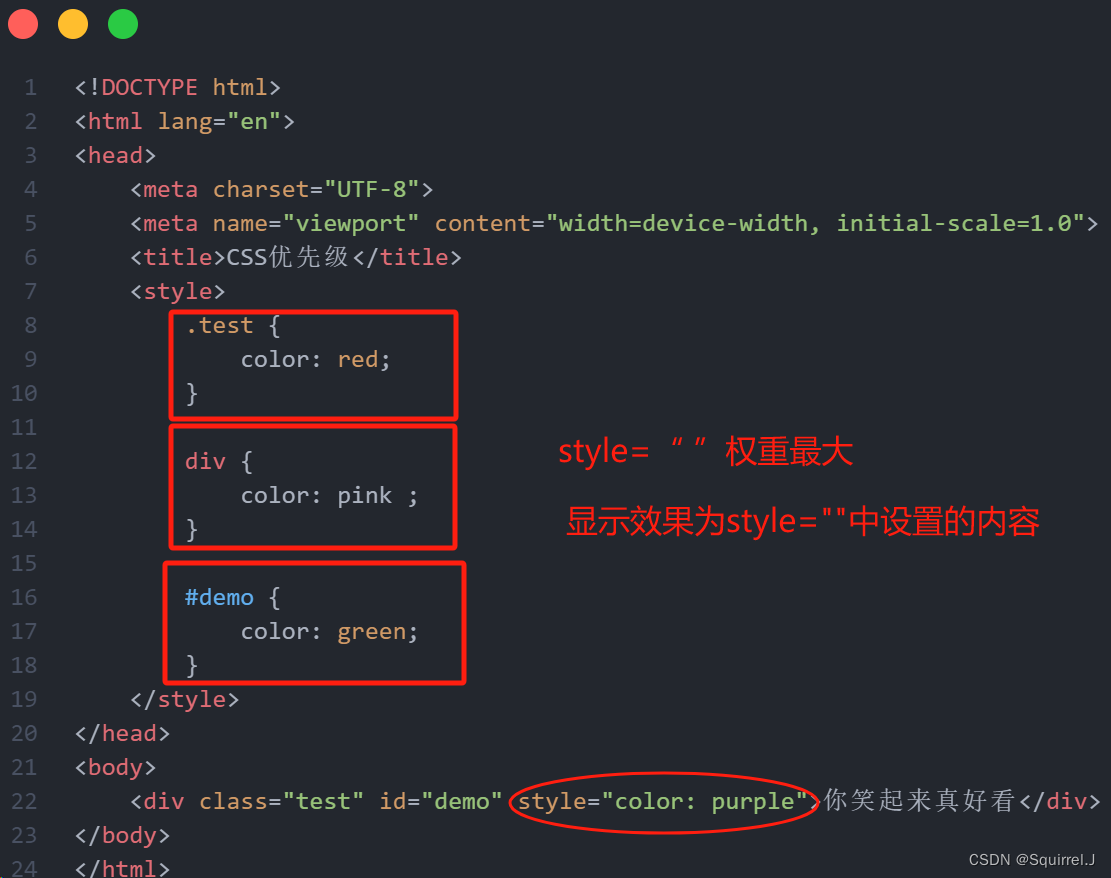
3.类选择器、元素选择器、id选择器与行内样式style


3.类选择器、元素选择器、id选择器、行内样式style与!important

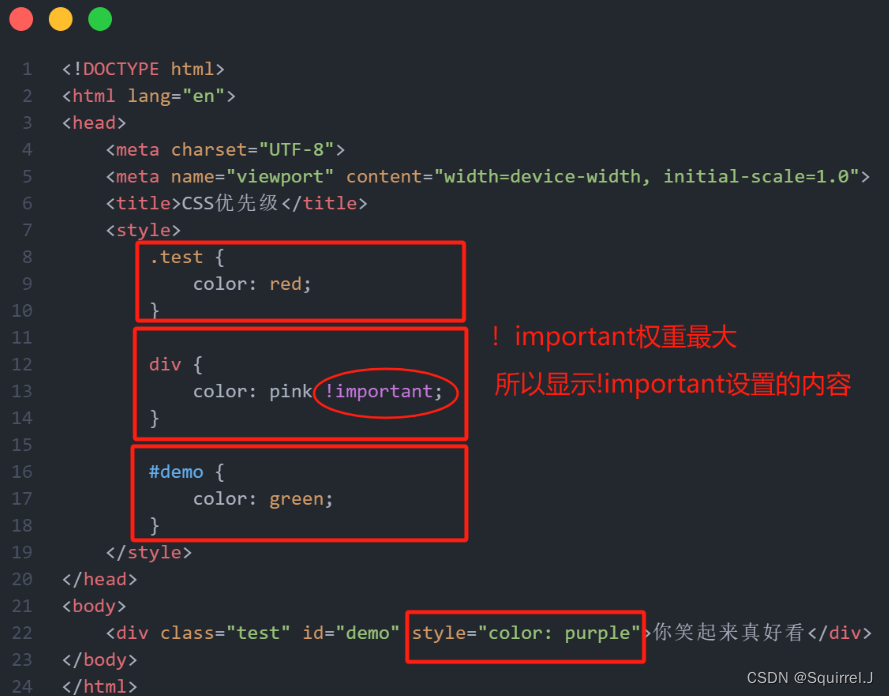
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS优先级</title>
<style>
.test {
color: red;
}
div {
color: pink !important;
}
#demo {
color: green;
}
</style>
</head>
<body>
<div class="test" id="demo" style="color: purple">你笑起来真好看</div>
</body>
</html>注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器。
- 等级判断从左到右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表1000,!important无穷大。
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权
重都是0。




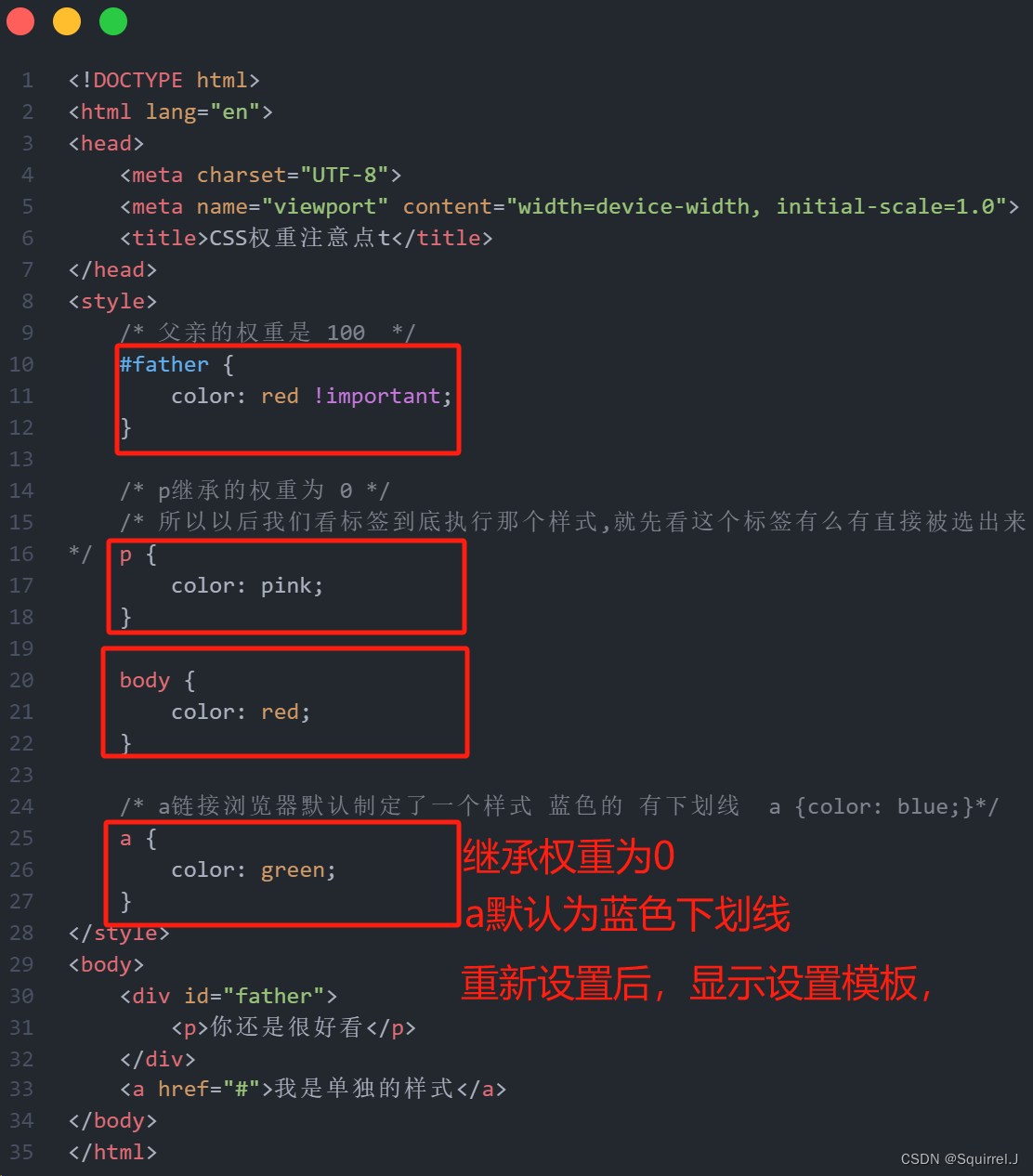
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS权重注意点t</title>
</head>
<style>
/* 父亲的权重是 100 */
#father {
color: red !important;
}
/* p继承的权重为 0 */
/* 所以以后我们看标签到底执行那个样式,就先看这个标签有么有直接被选出来 */
p {
color: pink;
}
body {
color: red;
}
/* a链接浏览器默认制定了一个样式 蓝色的 有下划线 a {color: blue;}*/
a {
color: green;
}
</style>
<body>
<div id="father">
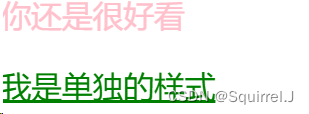
<p>你还是很好看</p>
</div>
<a href="#">我是单独的样式</a>
</body>
</html>权重叠加:
如果是复合选择器,则会有权重叠加,需要计算权重。
(注意:权重虽然会叠加,但不会进位)
例子:
·div ul li→ 0,0,0,3
.nav ul li→ 0,0,1,2
a:hover→ 0,0,1,1
.nav a→ 0,0,1,1
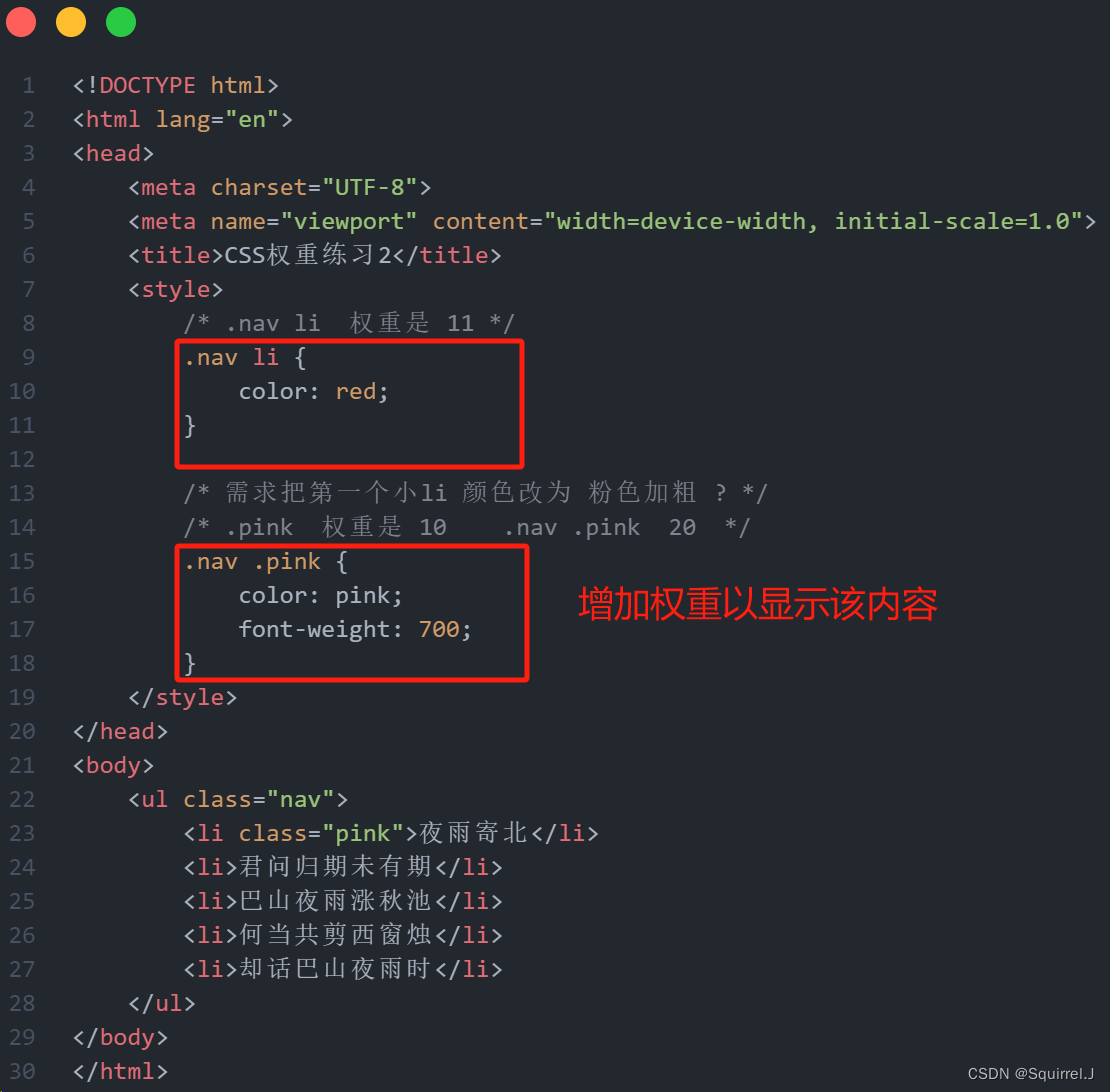
小练习
需求把第一个小li 颜色改为 粉色加粗。


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS权重练习2</title>
<style>
/* .nav li 权重是 11 */
.nav li {
color: red;
}
/* 需求把第一个小li 颜色改为 粉色加粗 ? */
/* .pink 权重是 10 .nav .pink 20 */
.nav .pink {
color: pink;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="pink">夜雨寄北</li>
<li>君问归期未有期</li>
<li>巴山夜雨涨秋池</li>
<li>何当共剪西窗烛</li>
<li>却话巴山夜雨时</li>
</ul>
</body>
</html>(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:快也好,慢也好,各按其时,成为美好。)